

信件已寄出,盡快回覆您!









http://www.pcstore.com.tw/9-star_com_tw/

pchome商店街申請之後,進入後台之後,發現都是複雜表單,分類雖很多卻好難懂,
還有一個不太好用的編輯器。
雖說程式設計者非我們這些凡人可以理解的,但是,因為我是程式設計師,
程式修修改改的經驗也有好多年,研究html.html5,JQUERY ,javascript,css,css3
這麼多的程式語言哪裡學的完,還有美編的軟體 COREDRAW,AI,PHOTOSHOP
真的要完成一個別人已經寫好的網站來改變樣版,真是不容易。
身為九星個性化禮品的創辦人,且網站大部分幾乎都是我在維護與行銷,因此過去跌跌撞撞學了很多經驗,這次申請了pchome的商店街,對於那個樣板真的沒有美感,當然pchome最棒的是金流系統,還是要請pchome幫忙行銷,看看生意可不可以好一點,於是開始了我的閉關生活。。。。
首先先將每一頁的原始碼研究一番,看起來那是好多年前的table的樣版寫法,還有很多現在棄而不用的標籤例如<b><font>
標籤更沒有指定id或是css
程式幾乎都是很難找位置套用css
真的要找到一個標籤,真的需要遍歷全部標籤的相對位置,好辛苦的,還好有支援javascript,
那我們現在就進行彩妝工作吧。
首先就是將上面那排小小不明顯的導覽列,好好的粉裝一下吧,
您可以看到menu 變得清楚又美美的

導覽列新增上去,還有商品搜尋的欄位,這裡真的搞好久。
這裡讓我保留,不說明了,因為標籤都是table 都沒有指定標籤,更何況程式不是我寫的,我又不能加上去,就好像只能在人群中找一個女人,身上穿紅色的衣服,然後在指定跟他在一起的那個男人,然後找到他的媽媽是誰。
這樣解釋不知道您們可以看得懂嗎??顆顆!

這裡也是,因為這裡是pchome商品秀出最常用的按鈕,所以也要好好彩裝一下。讓她更明顯。

這店長的話,使用一張店長的圖,然後再利用hover讓div顯示出來,創造一點互動的感覺
因為店長的話我想常常更換一下,所以給一點互動的感覺。
還有整個網頁的背景增加一點上面灰色,讓寬螢幕可感受到的美感。
先說一下,我絕對沒有駭這個網站喔。裡面的遠始碼都沒有變。
增加5張的banner,代表網站的精神,程式是原本pchome的程式,我也不想引用太多外部的javascript,因此動畫部份就簡單的淡入淡出。
左手邊的區塊,還好有指定id,簡單多了。調動一下位置position即可。
導圓角是css3有的功能。ie8以下應該無法看到,這我也沒辦法。我認為放棄ie8以下的瀏覽器是程式設計師最大的夢饜。

右方是因為當訪客轉到最下方時,僅能出現到【最上方】的錨點,真的很不人性化。
因此我固定了一個右下方的檔覽列。也是用css處理fixed

還有一個功能,現在google都說要有手機版的網頁才會排序加分,所以我要將網頁的訪客判斷使用者是用哪一個瀏覽器瀏覽,雖然pchome有手機版的網頁,但只有他自己的首頁有判斷導向,我們的站台店面卻不能導到手機頁面,這個當然也要處理一下,因此寫了判斷程式,將手機版網頁自動導入手機版,值得一提的。像店面介紹,聯絡客服卻沒有手機版。
因此還要篩掉訪客的手機查看這些頁面,直接導入店家的手機版首頁
例如您用電腦看這頁沒問題
http://www.pcstore.com.tw/9-star_com_tw/HM/introduce.htm
但是若是看這頁就不行
http://m.pcstore.com.tw/9-star_com_tw/HM/introduce.htm
所以就轉為店家首頁了
http://m.pcstore.com.tw/9-star_com_tw/
商品頁當然沒問題
例如
電腦版
http://www.pcstore.com.tw/9-star_com_tw/M21400605.htm
手機版
http://m.pcstore.com.tw/9-star_com_tw/M21400605.htm
當然您可以使用手機試試。
還有
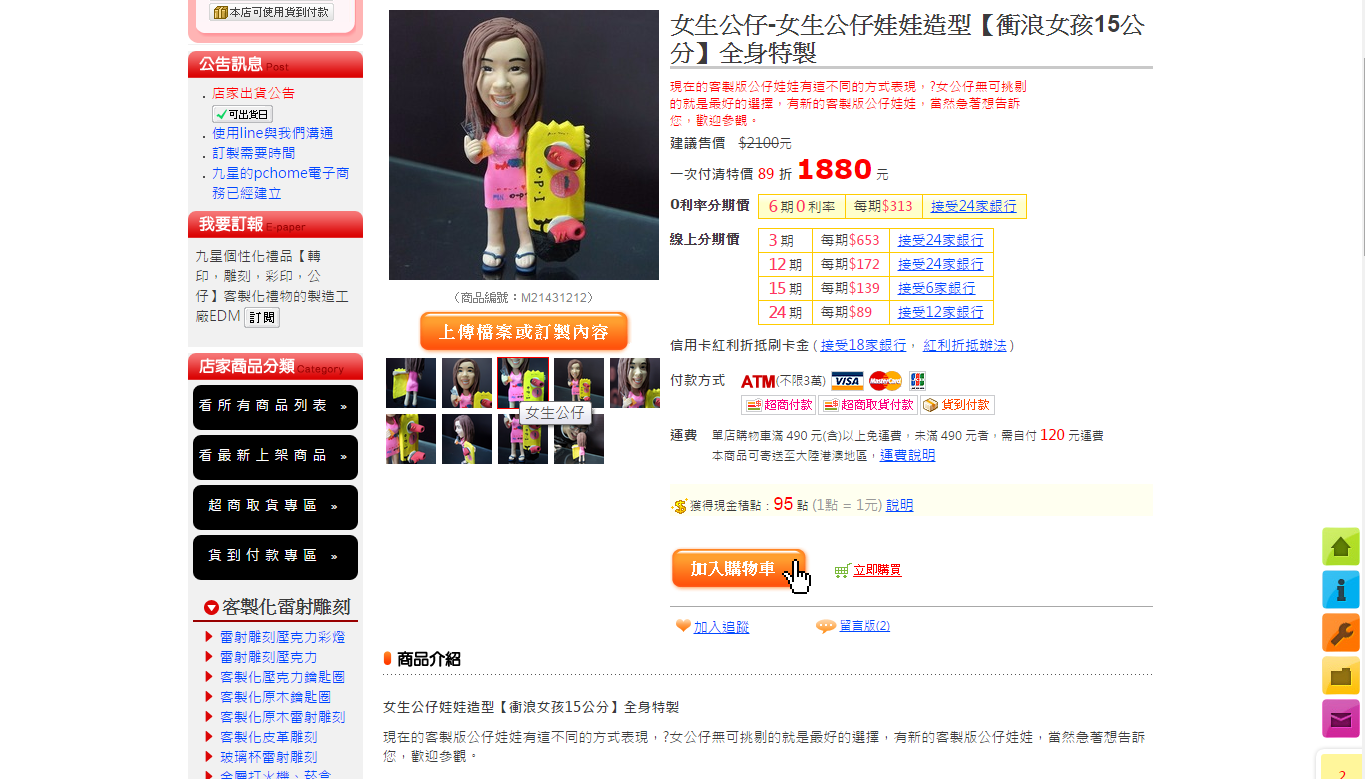
商品頁增加縮小圖預覽功能,這是一個讓訪客不用滾到最下方就可以看到大圖。
商品圖範例
http://www.pcstore.com.tw/9-star_com_tw/M21431212.htm
其中因為pchome不可能提供上傳圖片或訂製內容的程式,只能自己做一個給訂購者上傳圖檔的頁面。那是我們公司的伺服器寫得跟pchome無關,總不可能叫客戶傳email傳來傳去吧。
這樣方便我們管理訂單與pchome對照。僅為了我們方便。顆顆。


以上程式搞定,閉關10天,出關,
想要我幫忙處理樣版的,可以寫信給我 [email protected] 或是在本網站留言。
我盡量幫您喔,不過我事情也算很多的喔。寫程式是我的興趣也是我的工作。